If you would like me to supervise your project, please contact me to discuss your topic. You can choose any of the following, or any other topic that you think will be of interest to me.
Project and Research Ideas
Low-level 3D printing language — typically, gcode is generated from a 3d model with a program called "slicer" which instructs the printer to extrude material in patterns to make a durable and solid shape. It should be possible to design 3d models from gcode primitives, movement and extrusion, through higher-level concepts such as "wall" and "layer". The purpose of this project would be to do something unusual, maybe a thin spider web, or a model with hair, or very light-weight models, which a normal slicer will not be able to create.
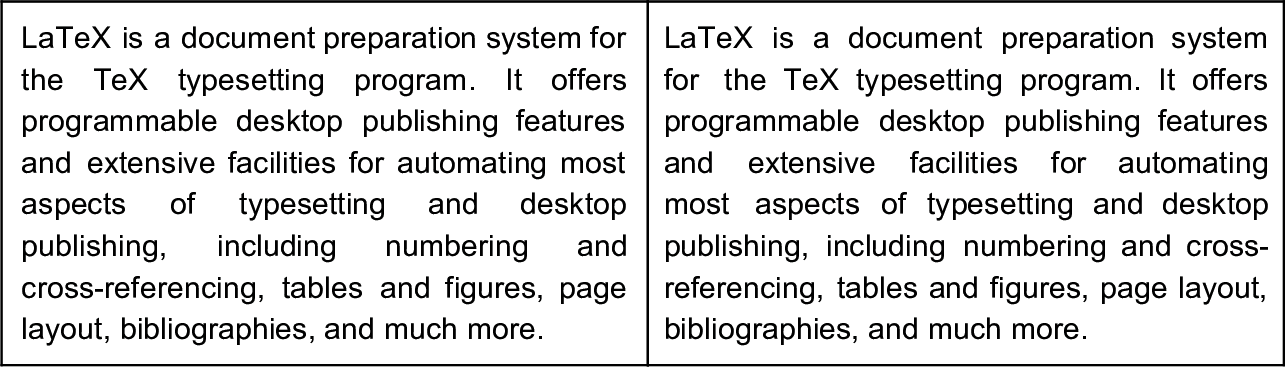
Browser extension for equalized text layout — a typical simple text layout engine takes a paragraph of text, puts as many words on the first line as it has space for, then breaks and continues on the next line. Smarter layout engines (e.g. LaTeX) will recognize if a line has too few words, and can shift words around, or even hyphenate them, to equalize space lengths in the paragraph. The image illustrates that: on the left-hand side we have normal layout, on the right-hand side the words "for", "most", and "cross-" are moved around so the spaces are more even. Similarly, in case of short text, such as headings, one may want to equalize line lengths if a line needs to break. This is illustrated in the second image:
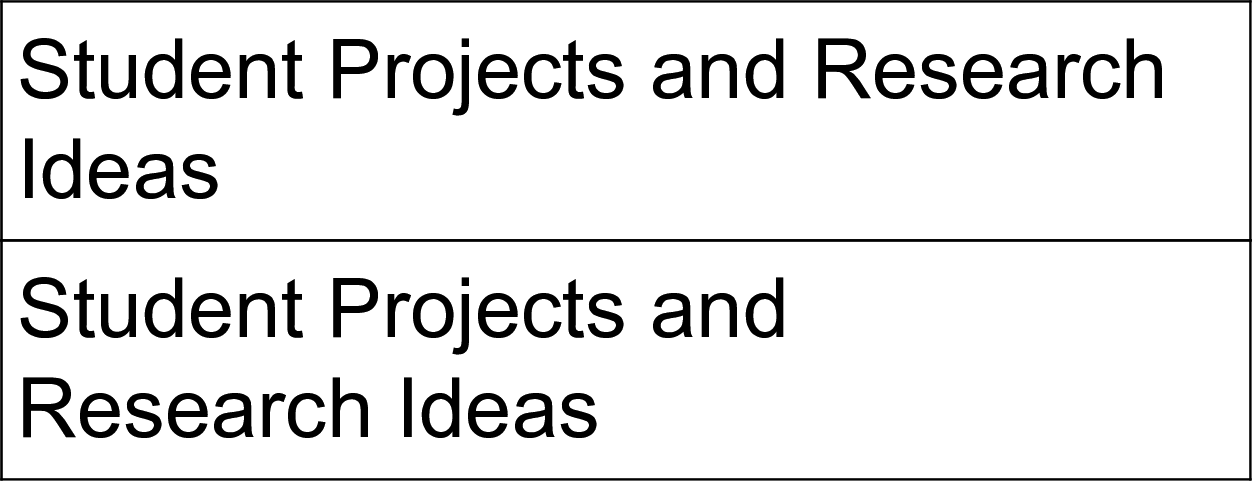
on the left-hand side we have normal layout, on the right-hand side the words "for", "most", and "cross-" are moved around so the spaces are more even. Similarly, in case of short text, such as headings, one may want to equalize line lengths if a line needs to break. This is illustrated in the second image: at the top, the text breaks normally, at the bottom the computer breaks earlier so the two lines are now of similar lengths. This project would select an open-source Web browser and implement this type of functionality; the student would also be expected to document a new CSS property for controlling this behaviour, and potentially submit the work to browser implementors or to standardization bodies for consideration.
at the top, the text breaks normally, at the bottom the computer breaks earlier so the two lines are now of similar lengths. This project would select an open-source Web browser and implement this type of functionality; the student would also be expected to document a new CSS property for controlling this behaviour, and potentially submit the work to browser implementors or to standardization bodies for consideration.
Slow light animations — what would 3D environments look like if light was moving very slowly, rather than at light speed? Slow-light Radiosity is a JavaScript project that explores this question, based on the well-known global illumination algorithm Radiosity. The project needs further work in these areas:
- automatic surface subdivision for clearer shadows and more realistict light flows.
- optimization – the code currently runs in JavaScript on the main thread; it can be rewritten to run in the background in Web Workers, in WebAssembly, in WebGL, or remotely in the cloud; or it can user server-side precomputation so that the Web client could only show results and not recompute them for every client.
- exploring further uses of the idea, such as video games – first-person or flight in an environment with slow propagation of light.
Mac OS Stickies in the cloud — on Mac OS X, the Stickies app allowed users to put sticky notes on their screen. The app, now discontinued, had several limitations: the notes are hard to access from outside the app, and the app does not remember the OS X desktop on which each sticky note is placed. This program would make an OS X app similar to Stickies, automatically synchronizing the notes with files (and possibly into the cloud), and possibly a Web interface that would mirror the OS X interface.
Marking app — this would be a mobile-friendly Web app in HTML5, with off-line capabilities, for setting up electronic forms to facilitate marking of student work by lecturers.
Touchscreen-optimized real programming environment — one of the major limitations of mobile devices (smartphones, tablets) compared to laptops and desktop computers is that it is not easy to create real programs on touchscreen-oriented devices. This project would research ways in which touch interactions (command palettes, menus, suggestions) could substitute typing when programming, as touchscreen typing in modern programming languages is painfully slow. The project would also demonstrate the above in a proof of concept prototype.
Web app interaction with QR codes — a Web page can read QR codes (e.g. with the JS QR code library); this project would develop a QR-code-based smart poster that would use data in QR codes placed around a poster to interact with a Web application.
Mode-based text editing for the 2020s – the vi and vim text editors have been a staple of text editors on server operating systems, accessed through remote terminal, and historically they were used heavily for editing program code. These editors use mode-based editing, mainly distinguishing between an insert mode where alphanumeric keys are input into the edited document, and a command mode where those keys are editing commands such as cursor movement and text manipulation.
As computers have become more interactive, and as they have become small touchscreens in our pockets, text editing has evolved. This project can look at designing a mode-based rich-text editor, a mode-based touchscreen editor, or it can look at revisiting the vim set of commands in view of modern code editing tasks such as using multiple cursors, refactoring, and code completion. (Initial references: 1, 2, 3.)
Cooperative projects with Faculty of Creative and Cultural Industries – if you have an idea that would best work as two projects, one in the School of Computing and another in the Faculty of Creative and Cultural Industries (CCI), please contact me about it and we can discuss its suitability. We have contacts at CCI to try and find a student there to join you. Remember, final-year projects are individual efforts, but two students can exchange relevant information and resources in support of each other's goals.
My interests
I'll be happy to discuss your ideas especially within my research interests, which include the following:
- Web architecture and technologies;
- Web application interfaces and Web services;
- Semantic Web and Linked Data;
- Mobile applications, applying mobile devices in places where computing has previously had little impact;
- Teaching support applications;
- 3D printing.